在平时的iOS开发中,我们大部分还是依靠着最早的MVC的思想开发着,最多也是进行了部分变种,比如MVP,MVVM,这些都是完全的面向对象的思想,在处理一些简单的场景的时候还是非常有效的,但是在某些场合,我们总会觉得难以解耦,难以进行模块化拆分,这是由于目前大部分架构中,在业务逻辑部分依然是过程性的,整个过程中还是需要依赖大量的其他模块,这次我们来看看函数式编程的思想,以另一种角度来看问题是否能够去解决部分问题。
概念
函数式编程对于我们这种熟悉了面向对象的人来说,是非常别扭和难以理解的。首先我们需要了解几个概念,这里不讨论严格的概念,可以说这是我结合iOS开发的部分特性所做的一些理解。
函数是一等公民
这是函数式编程中最重要的思想基础。万物都是对象,包括函数。这个思想的引入,让我们可以将函数作为参数、返回值这一类原本对象才可以做的事情。在objc中的block,swift中的closure都可以认为是函数式编程的基础。
高阶函数
参数或者返回值中存在函数对象的,都认为是高阶函数。可以说高阶函数是函数式编程中的连接器,他同样也可以实现比如函数修饰器这样的功能。
纯函数
没有副作用的函数,简单的说就是给以相同的输入,必定有相同的输出。这也是函数式编程思想中非常重要的一个点,因为没有副作用可以让我们的设计变得更加简单。
monad
关于monad这个概念,很多人都有不同的理解,但基本上都是把纯函数连接起来的一种设计模式,同时这也是纯的。这个概念在业务开发中基本上不太可能实现,但是在业务的部分场景还是可以做到的。
优势
由于函数式编程中要求大量的纯函数,那么我们就可以很容易的进行单元测试。
同时在多线程编程中,由于其独立性和无副作用,我们也不需要思考数据竞争,死锁等这类问题。也能更灵活的进行功能拆分和执行分配。
函数式编程是一套比较全面的编程思想,对于我们面向对象比较熟悉的人来说,有些地方确实会比较奇怪。虽然说我们也可以用面向对象来实现类似的功能,但是函数式编程会更加简单和直接。
框架
函数式编程是专门为了计算这类场景而生的,目前由于脚本语言的兴盛,这类思想也同时融入了很多面向对象语言中。
promise
promise可以说是我最早接触到的函数式编程相关框架。promise的初衷是为了解决异步callback的多次调用而开发的。
1 | step1(function (err) { |
那么通过promise,我们可以改写为:
1 | step1() |
ReactiveX
同样类似的ReactiveX也具有相同的效果,不过RX把注意点更加放在了对数据的处理上面,这也就正式的把我们从逻辑的思维中脱离开来,从而关注数据的流动上。后面会来讨论这种思维的变化给我们带来了什么。
RX中signal, observer, observable, subject主要负责数据的流动,scheduler负责执行线程相关操作。
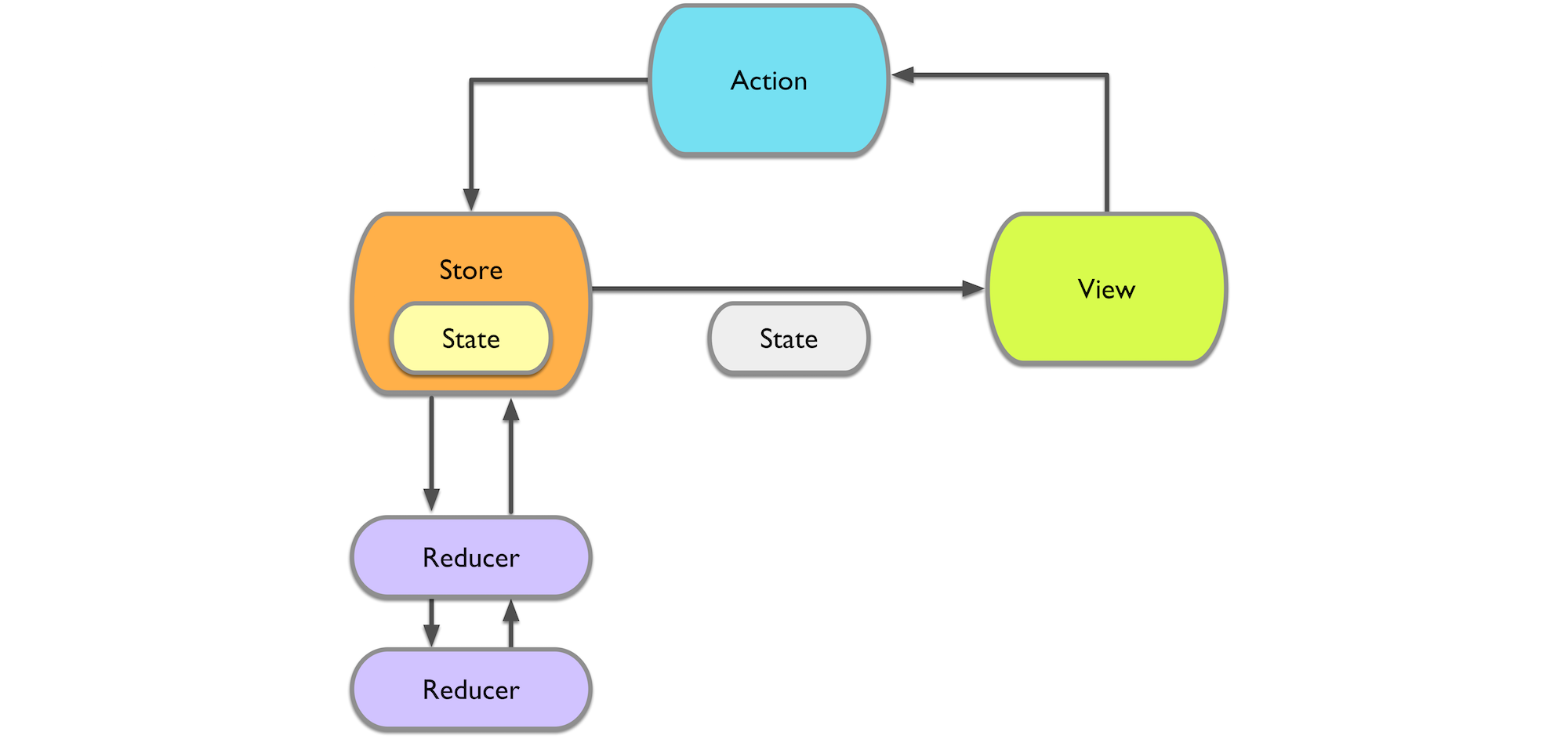
Redux
参考ReSwift

可以说这是我接触到的第一个以函数式编程为基础的,专注于数据流动的框架。
关于这个框架的详细介绍,我相信有很多人都比我更加了解,也比我讲的好,所以这里就不做介绍了。
数据流动
一个请求的例子
在我们平时的开发过程中,基本上关注的是业务的流程实现,按照逻辑的顺序进行思考和设计,如果我们按照标准的面向对象来设计一个请求,那么很有可能是这样的。
1 | - (void)request { |
这是一个非常典型的设计方式,当我们只有一个请求的时候这样做也非常简单,但是一旦拥有多个请求的时候,事情就变得很复杂。那么如果我们使用函数式来改写,就比如AF所做的那样。
1 | - (void)request { |
这样在出现多个请求的时候,回调也能保证其唯一性。但是这个依然还是有一些问题。
- 数据解析和model化等操作依然需要在回调时自己去调用,如果将这些放入Request中,又难以保持低耦合性。
- 自动化测试困难,因为请求返回后必然是接着视图的更新或者业务逻辑的执行,自动化测试一旦涉及这些会显得很臃肿。
- 当多个请求在需要并发,而回调需要保持同步的时候。
- 流量控制只能依赖于网络层的来控制,同时线程控制依然需要手动控制,可能GCD会让这类操作稍微简单一点。
那么如果我们只关注数据来改写呢,可能会是这样的,为了更适合函数式编程,这里采用js来改写:
1 | Request().then(data => { |
那么我们来看看如何解决上述的几个问题。
为了保证低耦合性,我们不希望将解析等操作放入网络层中,但也不希望在业务层过多的出现这类代码。
1 | Request().then(JSON.parse).then(ClassA.from).then(a => { |
而其中分离出来的中间过程,由于是纯函数,是可以完全的单元测试的,这也就增强了单元测试的粒度。如果你说客户端业务代码的单元测试是否有这个必要,那么我觉得很多时候没有这个时间和必要,但是当我们做一些基础库,或者SDK时,涉及的面非常广时,我们不得不去考虑单元测试的必要性,而且覆盖率越高越好。
如果要实现并发这种呢?按照数据的角度去思考其实就非常的简单。
1 | let req1 = Request().then(JSON.parse).then(ClassA.from) |
由于中间过程是纯函数,那么我们要将他们放入子线程也就非常的简单,甚至RX自己就提供了这样的接口。
函数修饰器
这是某些语言的特性,所以拿出来简单说说。
一个函数修饰器的参数中必然至少有一个是函数,返回的也依然是函数。这个比较难以理解,我们来举一个例子:
1 | function needLogin(f) { |
那么我们需要为某个函数增加这个检查的时候,只需要增加一层修饰即可:
1 | let NewRequest = needLogin(Request) |
python:
1 |
|
这种方法的优势在于,我们不需要在请求里去增加这种业务代码,同时也不需要在业务层里进行复杂的校验,同时这样表示也会更加接近自然语言。
最后
这里简单介绍了函数式编程思想,和我们平时开发所使用的方法都不一致,也没有哪一种方法更好的定论。但是这一种以数据作为主体的方法却是非常值得我们思考的,因为可以认为数据是不会存在高耦合这样的问题,这也给我们提供了一种新的解决问题的思路。
这是一种新的思考方式,可以说这里的一些内容是无法让你真正改变的,很多还是需要靠自身的理解和感悟,才能将其应用于平时的开发之中。