现在的中大型app中,为了满足快速迭代以及动态更新的需求,就往往需要使用混合架构,来达到动态更新的目的。这里就来简单介绍下目前比较主流的混合框架及其优劣。
目前的框架我大致将他归为为3种:
- X-native
- web-native
- template / DSL
X-native
这个目前最具有代表性的就是js-native了,还有一些像lua-native等,由于很久没有人维护了,就不做介绍了。
自从前端框架出现了virtual dom这个技术,就给我们的native化创造了先决条件,下面的技术都是根据virtual dom来驱动的。
react-native
这是一个非常热门的项目了,贡献者就达到了1.4k,是其他项目无法比拟的,可以说是目前世界上最热门的项目之一了。
功能强大,可以说项目本身就基本包含了所有app功能。你可以不用写一行native代码,就能写一整个应用。也可以单独去渲染部分页面,非常灵活。作为一个需要快速迭代和动态更新的页面,往往也不需要特别高的交互性,所以单纯的展示已经足够了,react-native本身所提供的功能其实已经远大于渲染一个页面了。目前我尝试下来也没遇到什么坑。
正因为热门,所以社区支持非常完善,遇到什么问题,google、Stack Overflow上都有答案。所以不用担心遇到什么无法解决的问题。文档和例子也非常完善,有大量优秀的开源组件支持,很多功能都被封装为单独的组件,不需要自己去重新写了。
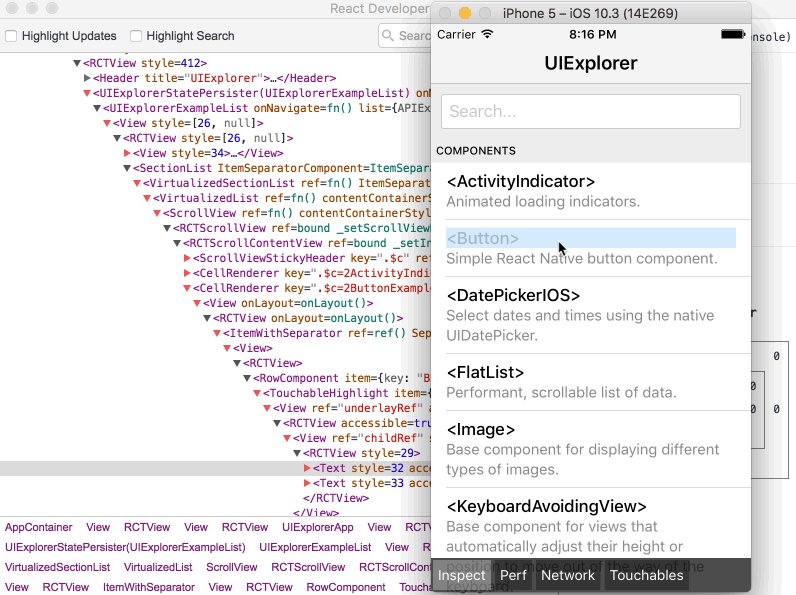
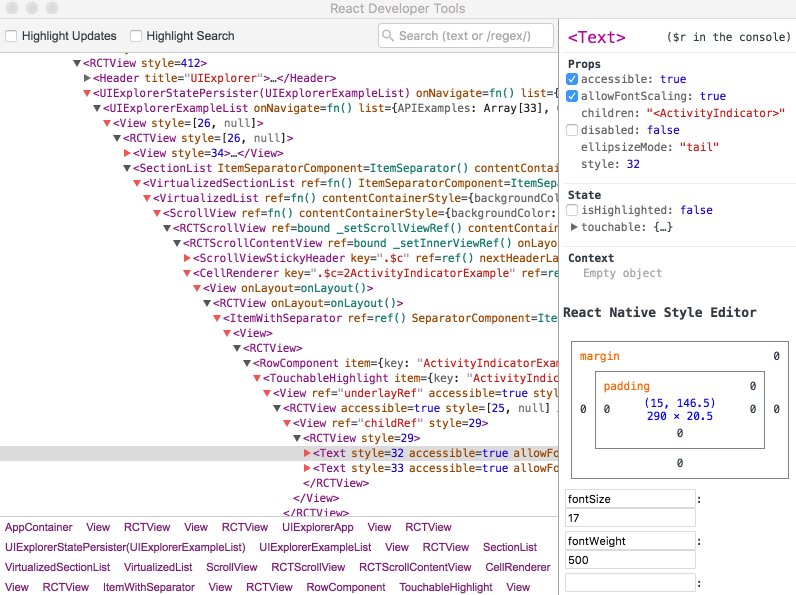
debug功能非常强大,而且非常好用。而且有非常多第三方的debug tools。比如专门对redux的react-dev-tools。
但是react本身就是一个非常大的话题,需要一定的学习成本。同时react-native的目标并不是统一多平台实现,而是把多平台实现转化到react,所以难以只写一份代码就能兼容所有平台,所以还是需要很多的兼容代码。这样就需要写代码的人对多平台都有所了解,同时又要理解前端技术,可以说这样的人才其实还是很少的。当然,如果只是写比较简单的页面,使用各平台通用的一些组件,还是比较简单的。
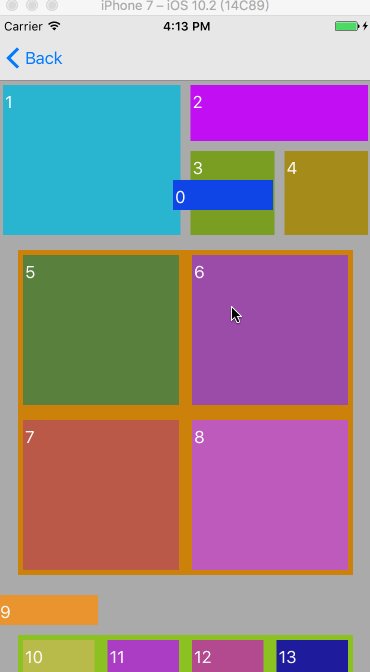
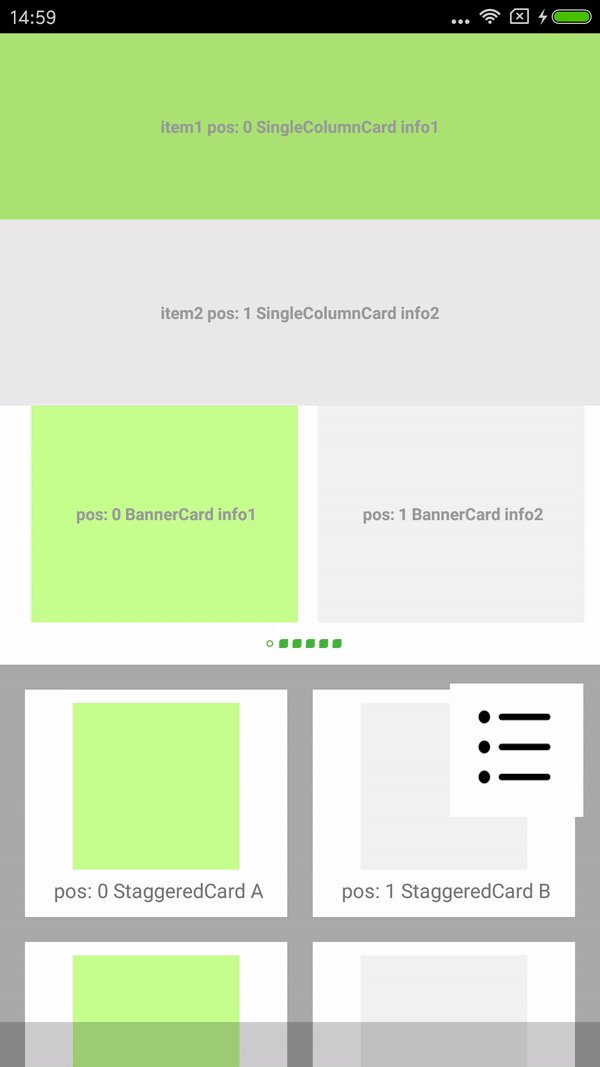
这里就有一个例子,之后也会用这个列子来验证:


这里的图片是动态显示的,有才会显示。布局如下
1 | ------------------ |
实现如下:
1 | import React from 'react' |
在使用下来,没有任何的问题,不论布局还是元素内容。由于使用的是js和jsx,和前端的编码非常类似,所以如果从前端转过来的学习成本会非常低。同时css布局使用的是flex,几乎完全兼容web端的布局方式。
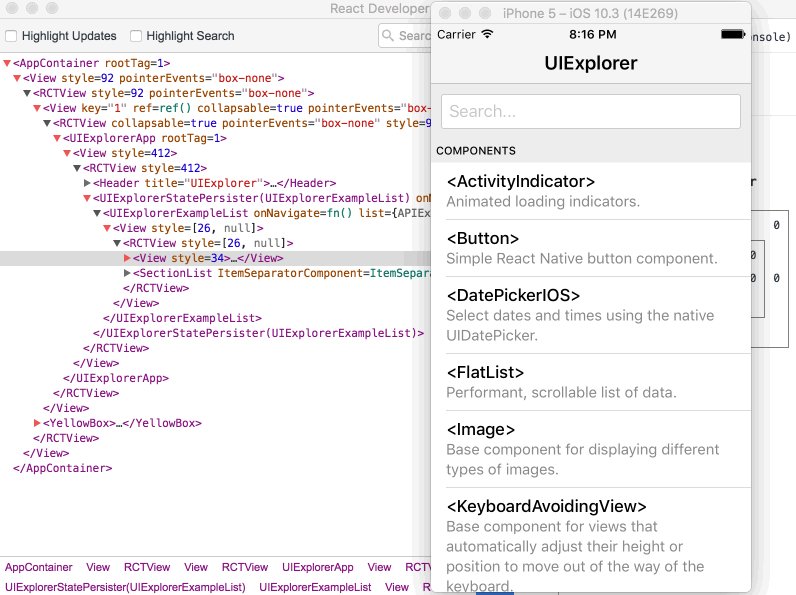
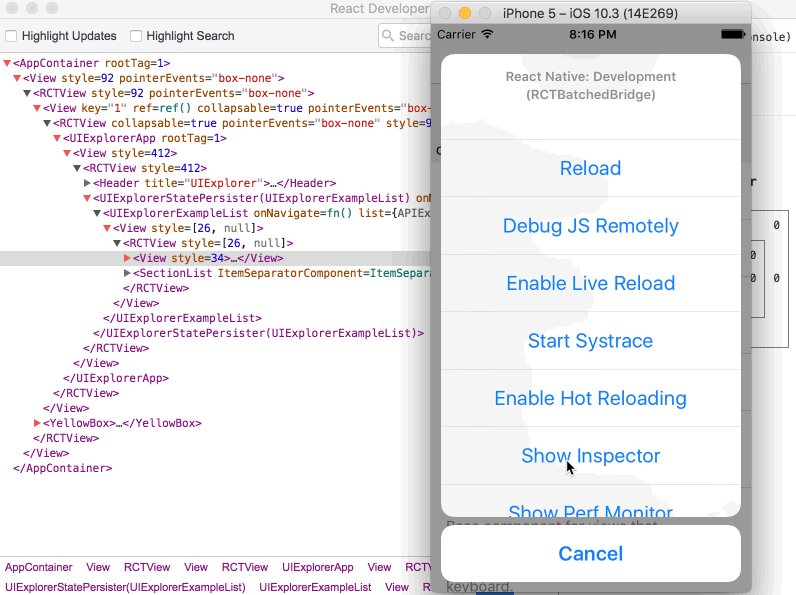
官方的debug工具如下:

weex
现在来看下非常相似的weex,由阿里出品。号称能多平台使用一份代码。那么真实情况是怎么样的呢?我也去尝试了下。
weex使用的是vue框架,所以更像web的编码方式,所以学习成本会低一些。
weex的文档也比较完整,但是开源组件显然就少了很多。
虽然weex号称能够统一多平台,但是能够使用的特性只有多平台共有的特性,这一点其实react-native也能做到。这样就导致weex被限定在一个比较小的方面了。
同时weex说能够无缝降级为h5实现,然而我实践下来发现其实并不能做到完全的无缝,因为两者之间有些东西并不能等价。react-native降级会更为麻烦一些,还要考虑多平台的原生组件。所以实际上weex的降级方案并没有他说的那么好用。
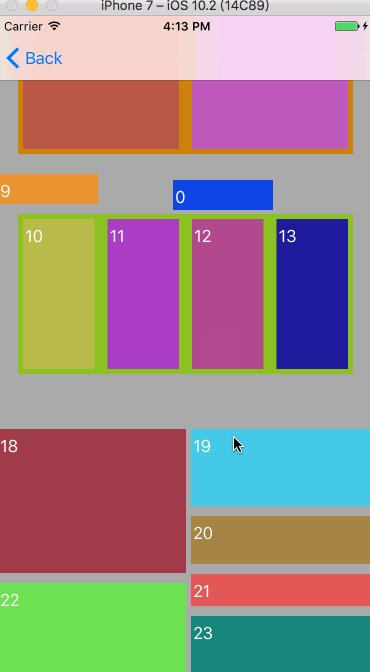
布局系统,虽然三方(h5,weex,react-native)都可以使用flex布局来实现,但还是有部分出入。react-native和web的flex兼容的最好,上面就是按照web的方式来写的,但是有部分是web没有的。weex比较奇怪,他实现了部分flex功能,同时又自己自创了几个,所以说降级并没有那么好用。下面的例子就是就可以看出来,如果按照web的写法会有一些错乱。
可以这么认为:1
react-native flex (Yoga) > web flex > weex flex
weex的社区支持比较小,也就国内的几个厂家在使用,所以能获得的帮助也会少一些。
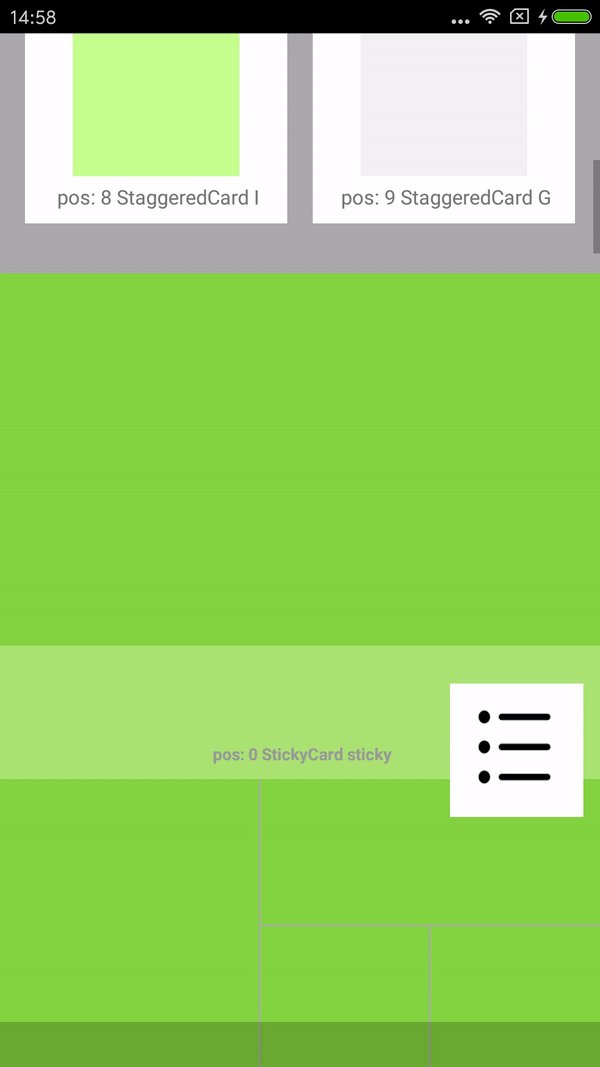
下面就是使用weex来实现的例子,css和上面的保持一致,发现有些布局已经发生错乱:

1 | <template> |
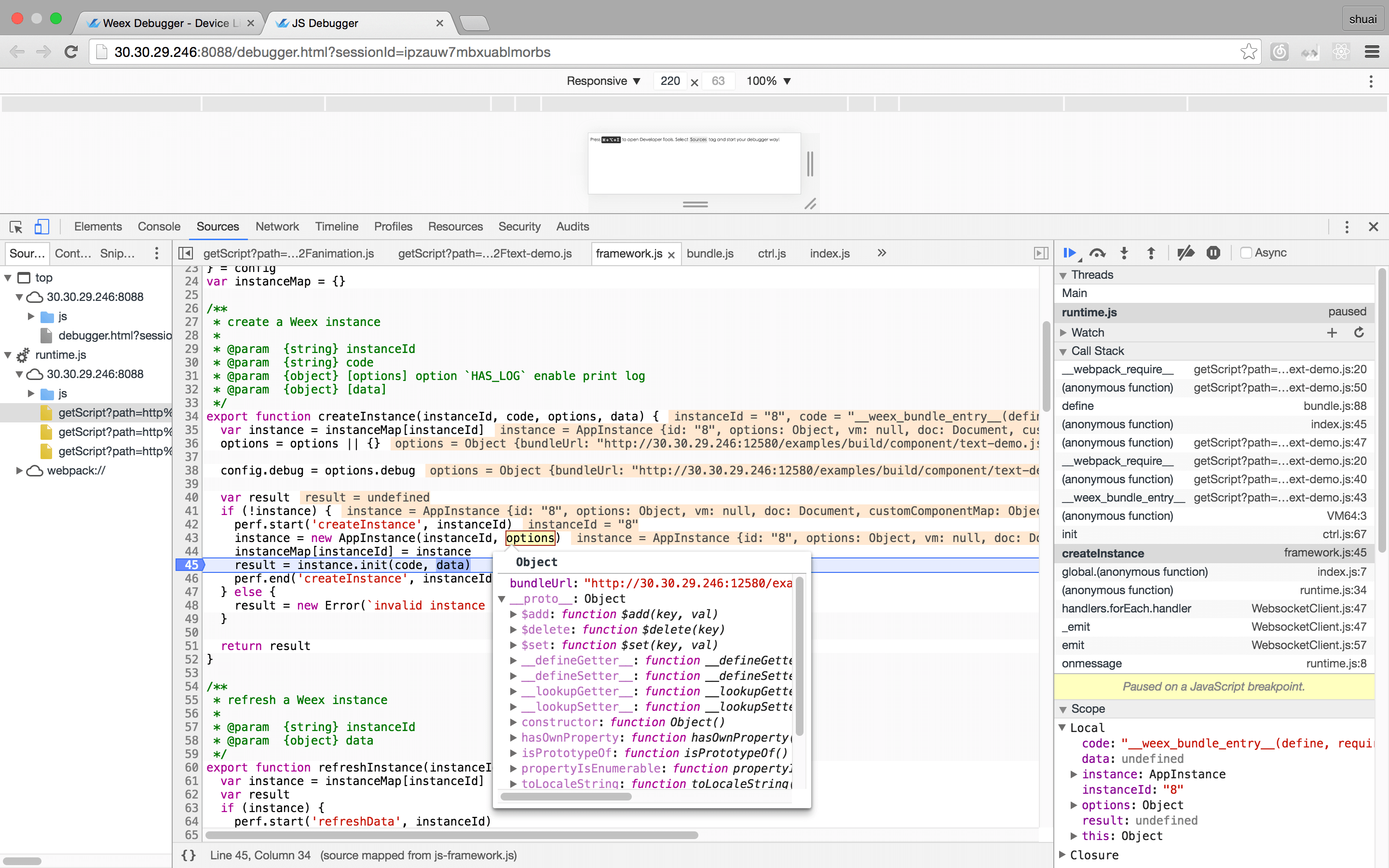
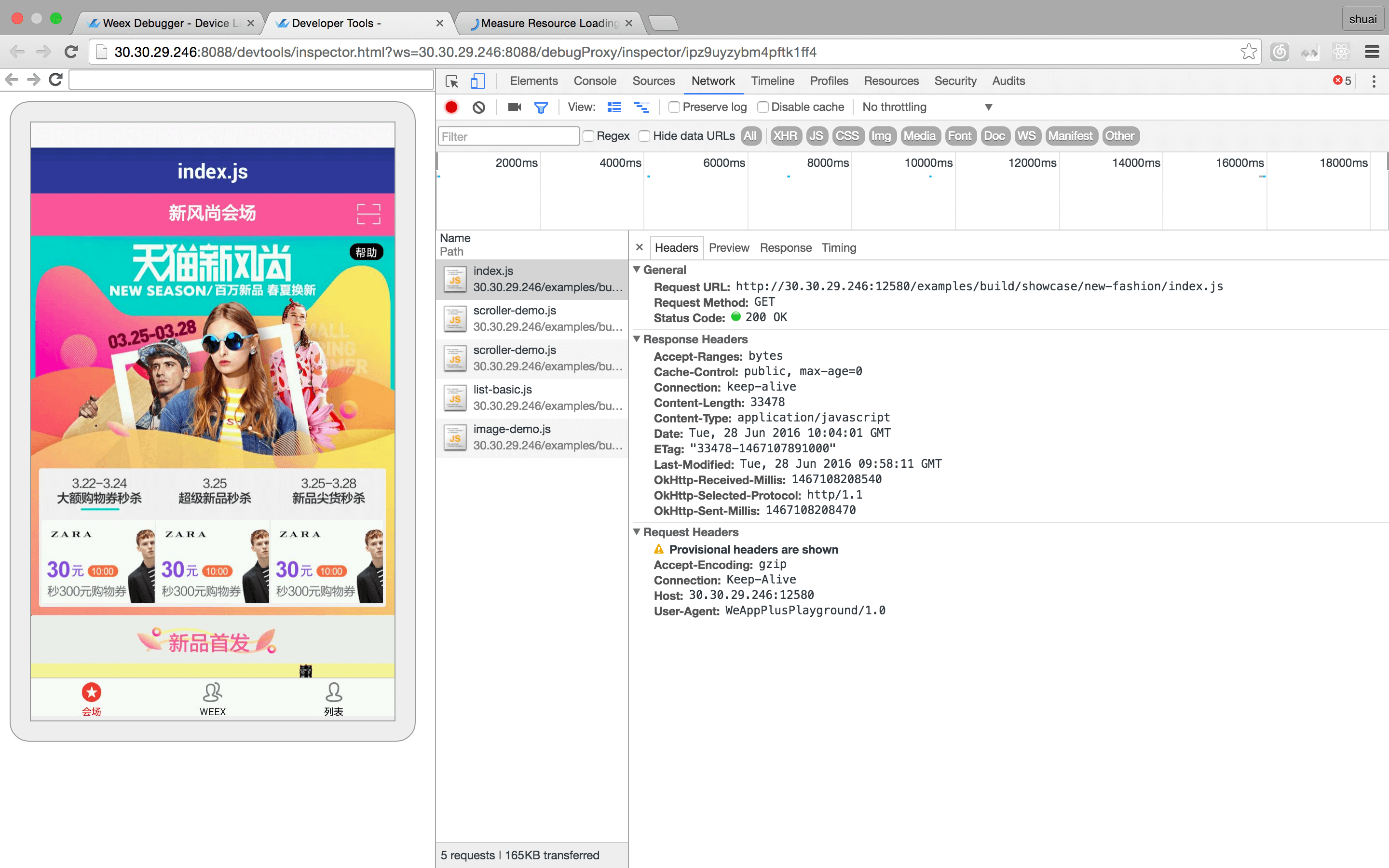
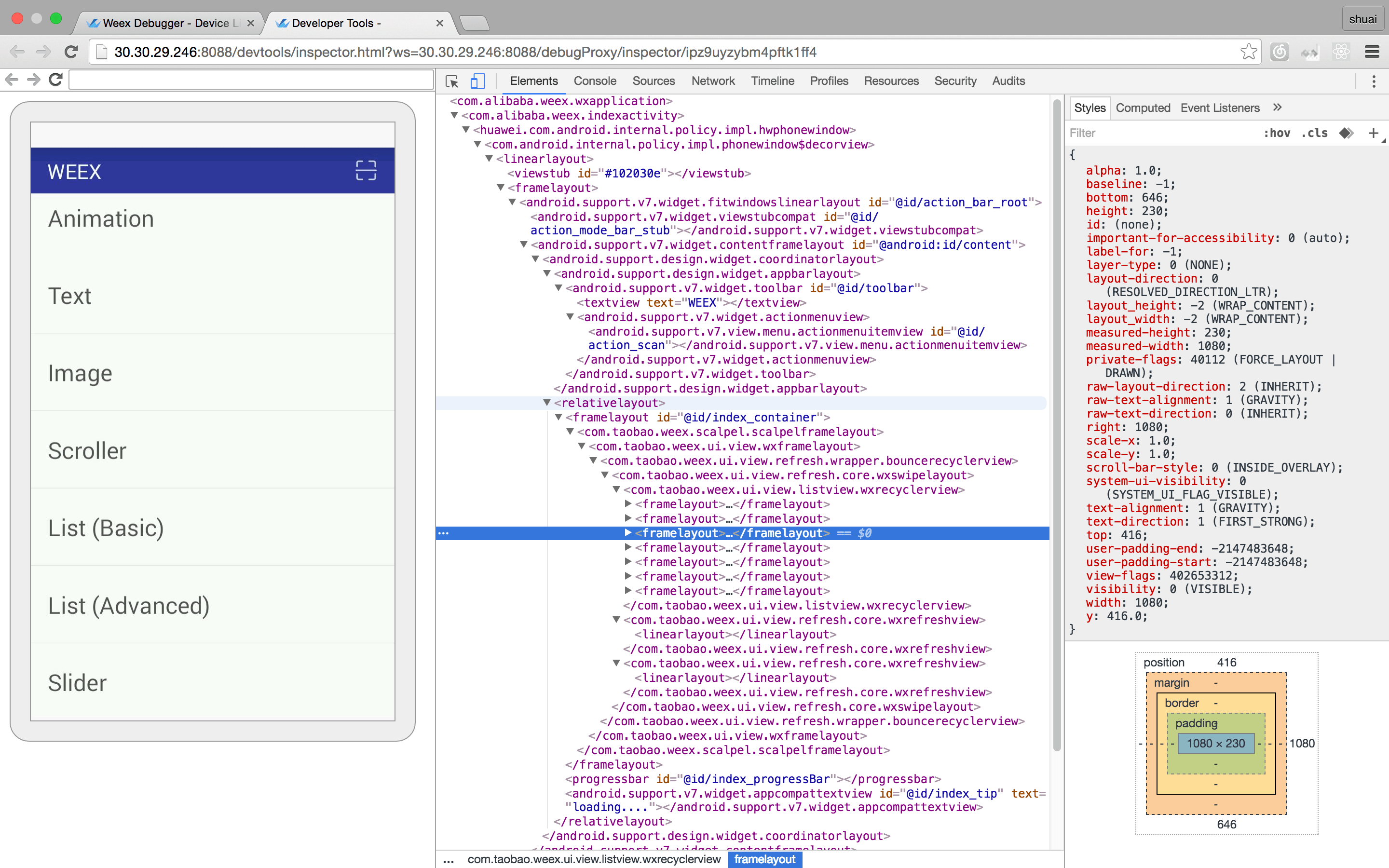
官方提供的工具可以看下:



js-native
如果你要问我选用哪个框架,根据上面的两个例子,心里应该就有选择了。react-native是一个非常大型的完善的项目,如果你不想折腾,那么就选择react-native吧。如果你想要极致的选择,你可以尝试下weex。而多平台支持并不是你选择的理由,react-native的子集完全可以做到多平台支持。
H5
这是一个非常古老,但是非常有效的策略了。而且不需要更多的学习成本。缺点当然就是没有native那么的高效。
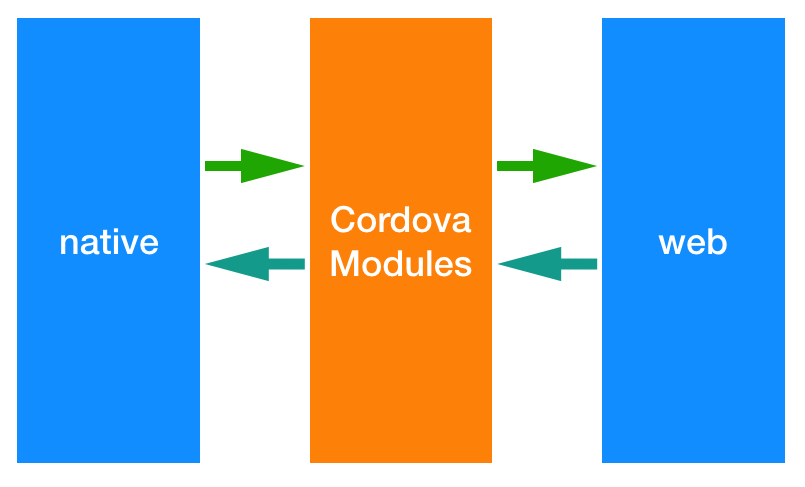
最有名的当然就是cordova这个开源项目了。他把很多native的功能通过module的方式暴露给web,让web能够使用很多的原生功能。而事实上很多情况下web只是作为一个app的附加功能,并不会给web如此多的权限。所以如果整个app是架构在web的基础上的话,可以尝试下cordova这类的项目。而仅仅是内嵌web,则需要考虑到控制不同的web需要拥有不同的权限。

另外一个非常有名的项目是JSWebviewBridge,他可以让我们定制化的注入几个功能,提供web端调用。这种定制比较简单,也没有module的概念,不能够构建复杂的功能。
h5最为常用和成熟,而且和原生系统关系不大,所以这里就简单介绍下。
Template / DSL
剩下的基本就可以概括为模板技术和DSL技术了。这两者的应用面更加狭窄,往往作为并不要求那么灵活多变的场景。但是这种方式更为稳定和搞笑。
Tangram
淘宝首页的模块化技术。可以想到,淘宝首页对动态化的要求没有那么高,首页的运营都是非常稳定的,样式也是非常稳定的,只有内容变化非常大,那么模板技术就是最适合的了。
其实很多app都在用这种方案,只是做的更加的简单些,比如:
1 | [ |
这种数据结构,type所对应的就是模板的代号。只是Tangram将这个更加的泛化了而已,并且增加了很多后台配置和管理的功能。
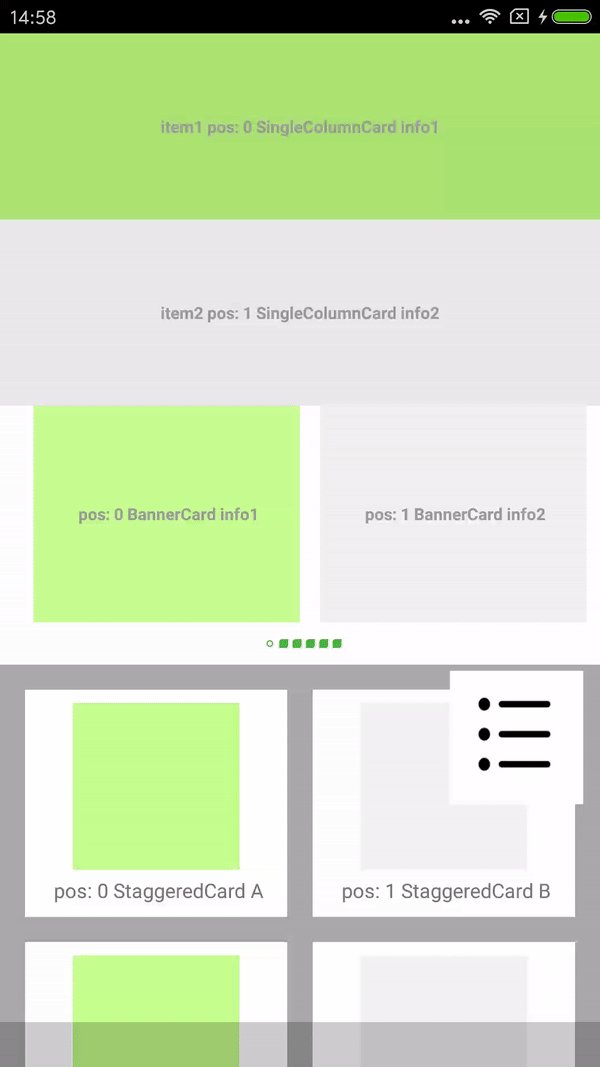
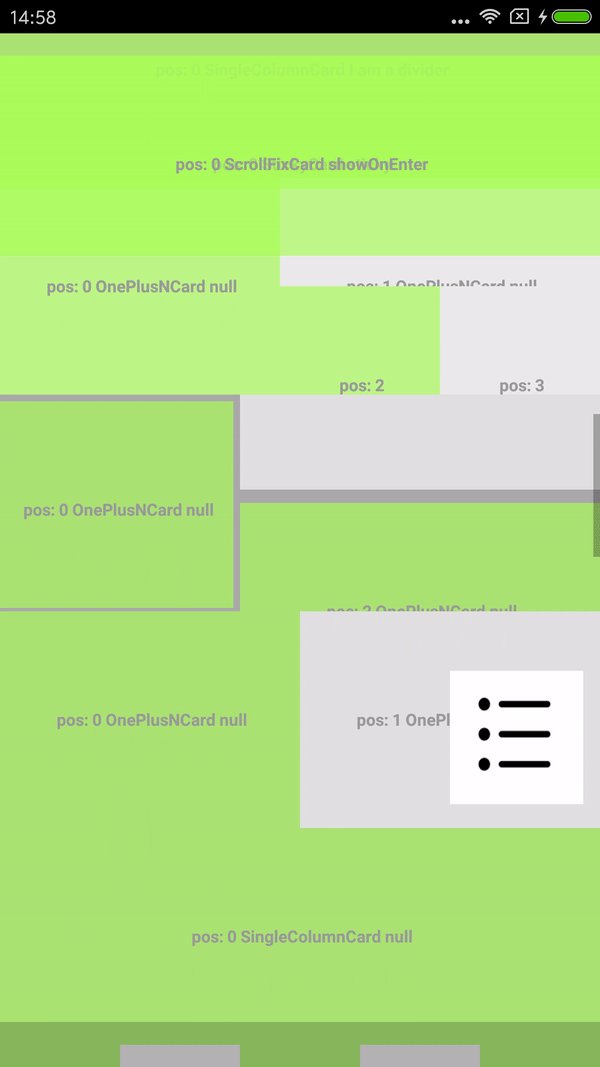
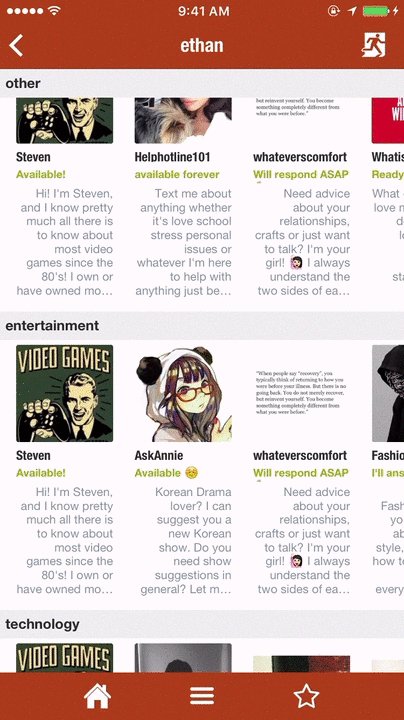
官方的例子:


Jasonette
这是一个依赖于JSON的DSL,包括布局、事件处理都可以在JSON中配置完成。
布局使用UITableView,UICollectionView,UIStackView来实现,所以也有部分的兼容问题。
同时对于新的DSL,学习成本比较大,也缺乏debug和开发工具,手写JSON太不友好了。
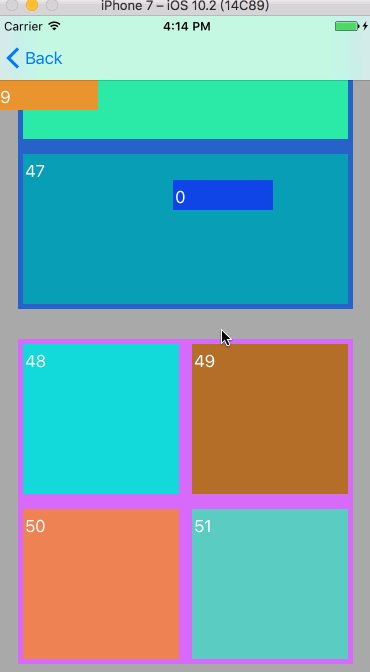
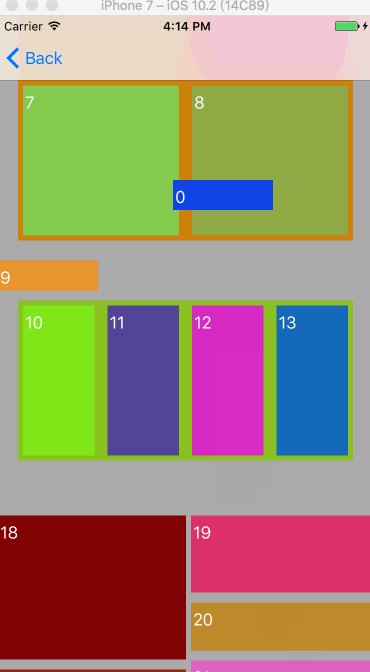
这是我用Jasonette写的例子:

基本的布局可以实现,但有些布局还是不能很好的完成。
官方的例子:


samurai-native / BeeFramework
这是利用xml或者html来布局的框架,虽然可以做到绑定事件,但并不能处理事件,所以局限非常大。这两者已经很久没人维护了。
总结
可以看到目前这类想法除了模板技术,其他的都已经被X-native所替代了,因为这种技术的局限性实在是太大了。所以也建议大家慎重考虑这种局限比较大的方案。
最后
以上介绍了目前比较热门的几种hybrid方案,就目前的情况来说,除了h5,其他都在向javascript-native方向发展,可能因为javascript这门语言的火热,同时又有大量前端开发。可见一个方案的优劣还是需要从更大的方面来看待,而不是从功能的实现上来看待,易用和学习成本还是非常重要的。