在很多以内容为主的应用中,比如考拉、严选,以及我们美学,界面内容通常比较复杂丰富,一个页面通常分为多个模块,各个模块之间独立性强,这样势必一个controller里面会有很多很多代码与逻辑来处理模块组合,导致代码日益膨胀。
这是一个表现层模块化组件,按照页面视觉结构,将一个页面划分为多个模块,然后通过模块间的简单组合,来实现复杂页面。并且将部分逻辑功能放到了对应组件,以达到复用与使用简单的效果。
目前,我们大部分展示型页面controller只有请求相关代码,基本能够控制在200行左右。
后来发现IGListKit和我们的思想非常类似。IGListKit简析与DDComponent
背景:
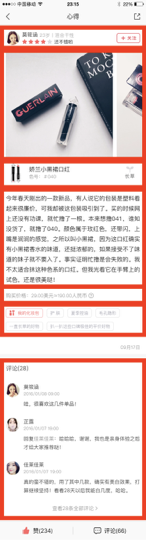
由于我们的项目处于一个比较早期的阶段,所以我们需要很多的尝试来改良我们的方案。所以在这期间的页面结构极不稳定,内容以及位置顺序等,都可能会发生较大变化。事实上,在1.0之后的3个版本中,每个版本的首页都在大改。
如下我们的一个首页版本,模块非常明显,并且在其他页面也会使用到类似模块。

用户内容的高自由性,大部分内容为用户选填,如果内容缺省,需要删掉该行,所以需要动态计算布局也是非常麻烦。如下除了用户和产品,都是可选内容,不可控因素太多。

可以看出,我们的内容可能会达到一个非常大的级别,此时性能也会是一个问题,必须采用视图重用才可以避免内存问题。
同时,不同模块的加载可能是异步的,返回结果也可能不同,需要部分显示空态、错误等提示,这样又进一步导致了页面的复杂性。
接下来,我们一个个的解决这样的问题。
方案
布局选型与重用问题:
一种是tableView来实现这些类似于列表的功能,另外一种是使用CollectionView来实现同样的功能。
虽然分别实现了这两种对应方案,但是最终使用最多的还是CollectionView,有几个原因:
- CollectionView的布局是一次性算出来的,会有缓存,相当于性能优化
- 模块间的间距控制,CollectionView更加灵活,不需要调整cell就可以改变间距
- 可以看到我们的模块并不一定一行只有一个元素(比如首页),也不一定一个模块只有固定行数(比如上图的标签模块),如果使用tableView,还是会需要复杂的计算,而使用CollectionView,我们可以控制每个cell为最小的单位。
组件间组合与顺序问题
有需求是服务器控制组合与顺序,所以这是我们首先需要解决的问题。所以这里引入两个概念:
1,视图组件: 只负责视图展示,比如一个包含小列表的模块,或者仅仅只有一个元素的模块。只负责职责内的视图展示。
2,容器组件: 只负责组件间的组合,比如按照顺序或者空态等组合模式,当然最顶层的一个组件也是一个容器类组件。
这里容器类组件可以包含任意视图组件及容器类组件,而视图组件不能作为组合使用(这里有个特例HeaderFooterSectionComponent,其实提供了部分容器的概念,可以配置header和footer,一个细化)。
职责明确之后,我们就可以通过这种从属关系来任意组合我们的组件,如果不需要显示该视图,可以从容器组件中移除该组件或者将numberOf返回0个。
空态页、错误页等
有了上一个的两个概念,处理这两个问题就变得简单了。抽象的来说,就是组件依据不同状态,而分别展示不同的子组件。相当于增加一层组件,该组件的功能是控制展示当前子组件。
那么设计一个状态与组件间对应的字典,在需要的时候切换该状态就行了,这就是后来增加的StatusComponent。
布局的多样化
可能有些页面需要内容元素需要居中显示,或者FlowLayout默认的居左显示(多行的时候,除最后一行外为两端对齐模式),又或者需要永远居左显示(比如我们的标签)。
当选择了CollectionView作为方案时,这个问题就很好解决了,不需要改动component代码,只需要创建的时候输入自定义的Layout就可以轻松改变布局了。
实现
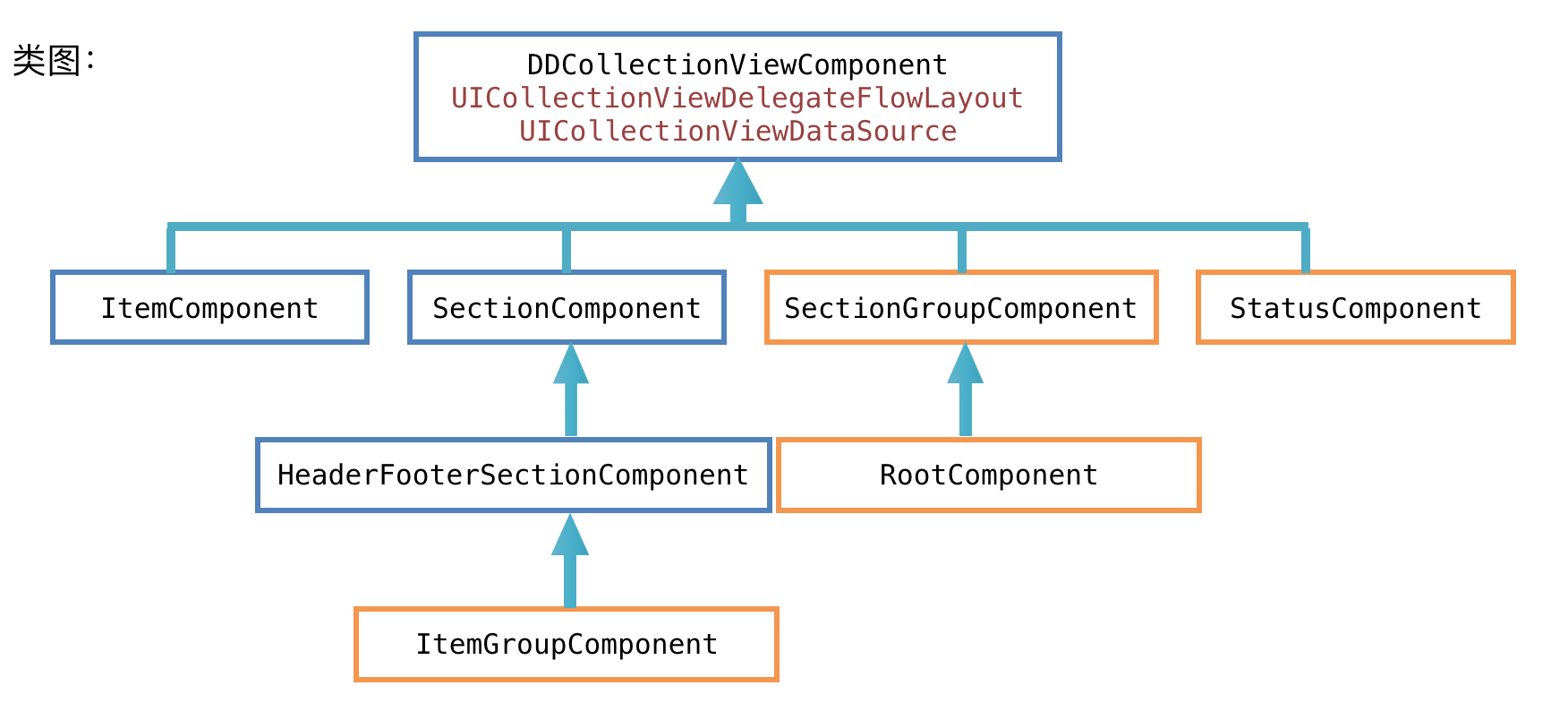
按照以上的分析结果,最终实现了一套组件化实现方案(TableView结构类似,这里不做说明),源码大家自己看吧,就不介绍了:

上图蓝色的是视图组件,黄色的是容器组件。Group类型为顺序组合,Status组件为状态型组合。
请不要问我组件该怎么写,和写一个只有该模块内容的CollectionView一模一样,不会请参考苹果官方事例吧~
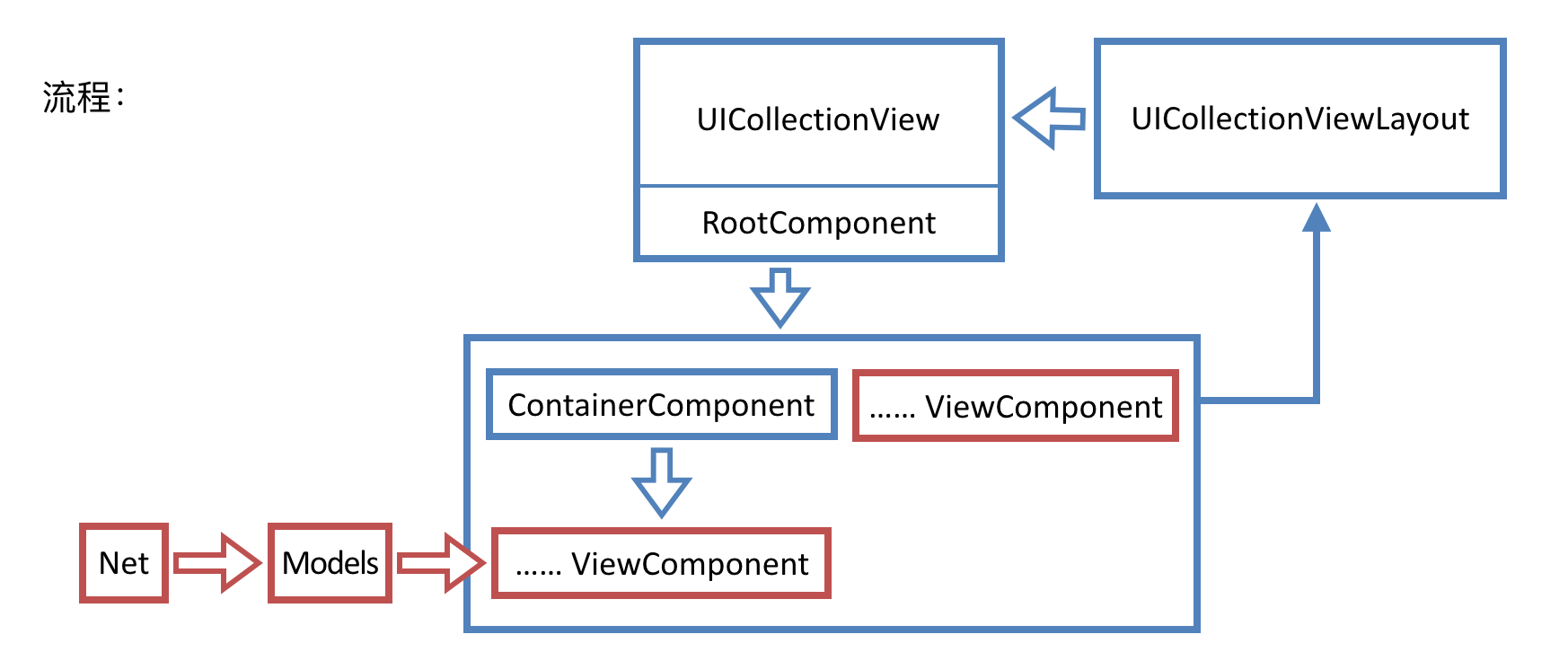
使用流程

其中红色部分为日常开发需要真正关心的,可能需要写代码的部分,其他均由组件化解决,减少了开发一个新页面的成本。
Demo
以我们的首页推荐为例,虽然我们的首页内容多而且复杂,但是Controller代码也在200行左右。下面来看看一个主要流程:
1 | - (void)viewDidLoad { |
再来看看单个component的结构,和一个单一元素的collectionView非常相似。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35- (void)prepareCollectionView {
[super prepareCollectionView];
// 由于依赖collectionView,所以还是需要注册
[self.collectionView registerClass:MZRepoNormalStyleCollectionViewCell.class
forCellWithReuseIdentifier:NSStringFromClass(MZRepoNormalStyleCollectionViewCell.class)];
}
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return 1;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return self.repos.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView
cellForItemAtIndexPath:(NSIndexPath *)indexPath {
MZRepoNormalStyleCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:NSStringFromClass(MZRepoNormalStyleCollectionViewCell.class)
forIndexPath:indexPath];
// config...
return cell;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
return size;
}
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
[collectionView deselectItemAtIndexPath:indexPath animated:YES];
// push detail view controller
}
如何控制组件的顺序以及显示特性呢?
[self componentFromData:request.response.groups],在我们组装视图组件时,可以随意调整组件的顺序,控制组件的显示,而无需关系兄弟组件的情况。
1 | - (NSArray *)componentFromData:(NSArray *)data { |
扩展性
在一些场景下,我们需要额外的delegate方法来满足我们的需求,比如我们的居左对齐和左划删除,需要把这些事件传入最终的视图component也很简单,只要扩展上面几个容器类组件的方法即可:
1 | @protocol MZRepoAlignLeftCollectionFlowLayoutDelegate <UICollectionViewDelegateFlowLayout> |
按照这样的思想,就具有了高度的可扩展性。
一个对比 Facebook ComponentsKit
Facebook
优点:
完全实现了自己的一套布局系统,粗略的看了下,反正没看懂(⊙﹏⊙)
能够很好的实现流式布局,类似于iOS的stack,或者说更像网页的flex布局(视图重用性应该不好)
缺点:
完全颠覆了原生的布局方式和代码习惯,学习成本高
C++编写而成,所以需要Objective-C++来编写,必须承认C++还是很难掌握的
美学
优点:
和原生CollectionView代码保持一致,学习成本低
从以前代码的转换成本低,我们也是一步步从原来的代码转到组件化的
缺点:
刷新数据需要重新计算整个Layout,此时会有性能损耗(这个要看数据量和视图复杂度,通常发生在页面切换,请求回来的时候,其实此时用户感知不到)
需要按照CollectionView的写法来组建,因此部分接口需要暴露indexPath,如果乱用,可能会导致崩溃
目前
到目前为止,美学大部分页面,都是采用组件化组合而成,随意数数,已经有超过100个组件了,接下来可能需要整理下组件,增加单个组件的复用性了。
历经几个版本,组件化目前已经是比较完善和稳定的一个版本了,也满足了目前所有的需求和日常开发,期间也接受了各种奇怪的需求,目前来看扩展性还是可以的,有疑问可以直接私密我。